Audi stock locator
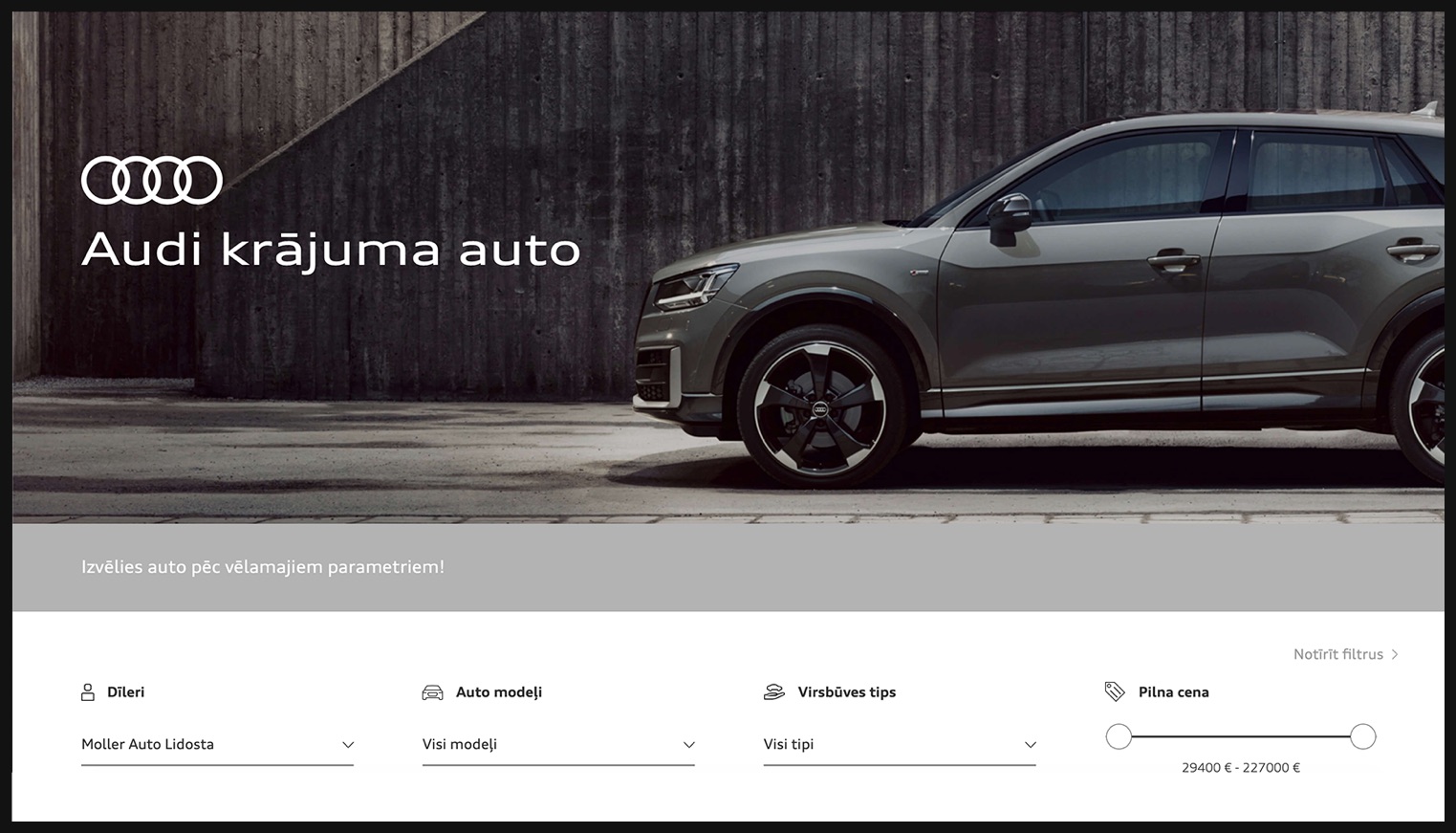
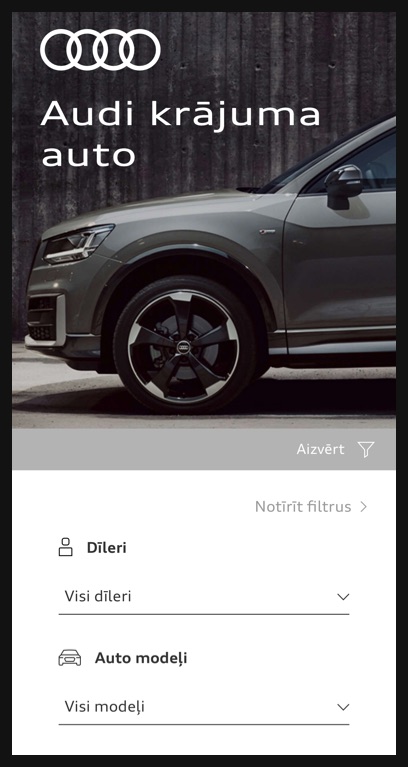
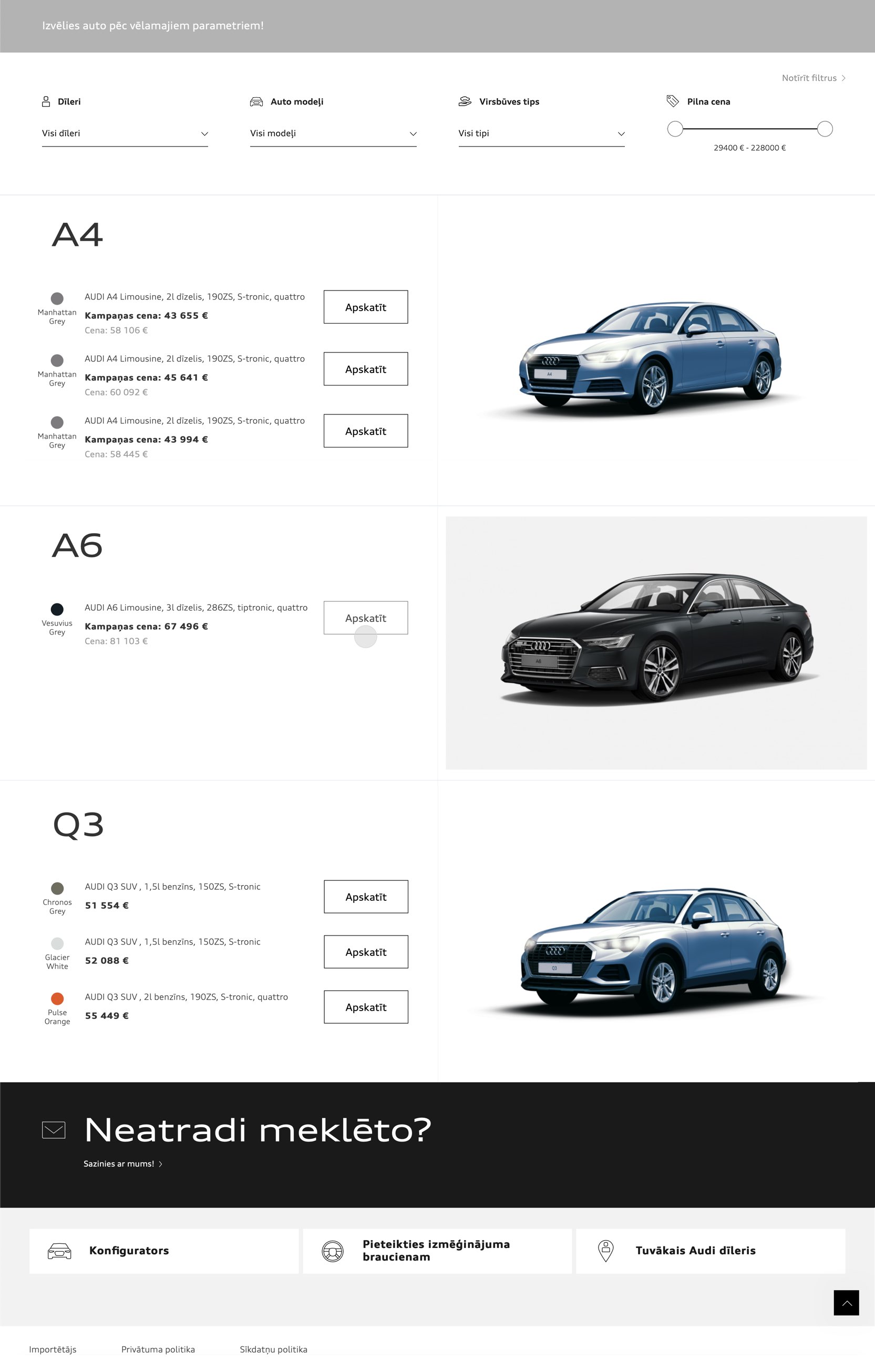
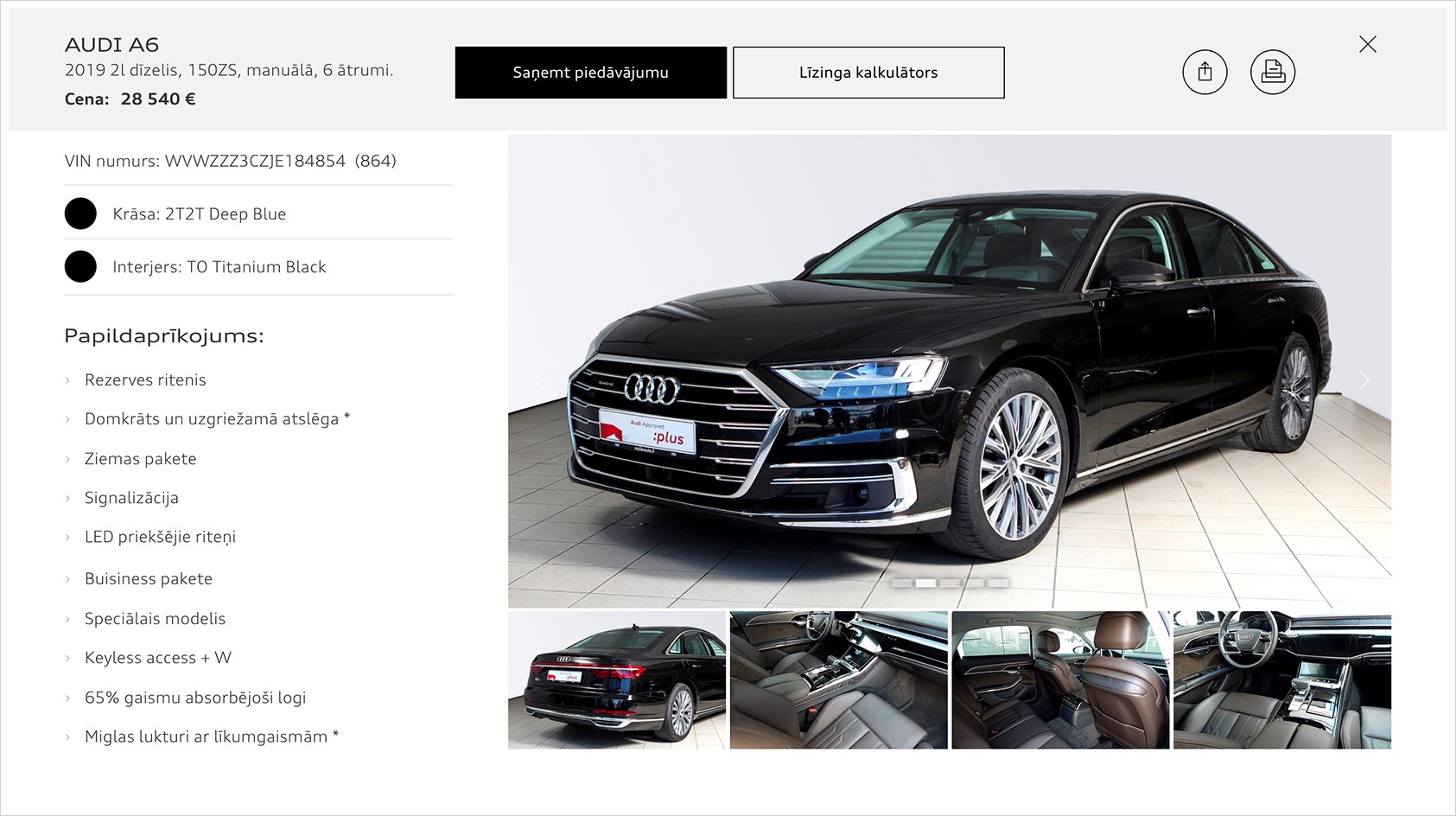
Audi stock locator is created based on a global Audi design system and is targeted to help the potential buyers to find a stock Audi vehicle among the multiple dealers in Baltic states. Fullscreen layout large imagery and detailed car specs allow user to inspect and choose the suitable vehicle. As well, user friendly filtering and search option allows to easily find and purchase the model user is interested in.
DisciplineStrategy
Prototyping
Webdesign
UI/UX
Interaction
Prototyping
Webdesign
UI/UX
Interaction